
SharePointのリストカスタマイズで投稿を見やすくしよう
皆さんこんにちは。
今回のブログは入社1年目のT.S.が担当させていただきます。初めての投稿になります。
自己紹介
私は今年3月に大学を卒業し、新卒という形で入社させていただきました。
私が通っていた大学はガチガチの文系大学でしたので、コードを書いた経験はほとんどなく、Word・Excel・PowerPointの基本的な使い方しか知らない程度でした。何も分からない状態でこの業界に飛び込んだのはかなりハードルが高く、内定後にインターンで業務体験をさせてもらっている期間には、あと何日生き残れるんだろうかとチラつく時もありました。
そんなこんなで早くも入社から8カ月目に突入しようとしていますが、ありがたいことに案件に携わる機会も多くなってきて、実践でこなしながら少しずつでも成長できているのかなと感じています。
担当業務
私が担当している業務は、Microsoft 365のSharePointポータルサイトに関しての設計・構築・資料作成です。
ポータルサイトへの権限設定周りを自分で触ってみたり、案件で実践的にこなしながら少しずつでも理解を深めています。
Microsoft 365以外では、C#を使ったフォームアプリの作成やWebアプリの作成について学習しています。
自己紹介でも記載した通り、コードを書いた経験はほとんどなく、大学時代に自分でHTMLとCSSの超基礎的な部分を触ったことがあるくらいでした。学習を始めた頃よりは何をしているのかくらいはざっくりと理解できるようになり、楽しさを感じれるようにはなってきましたが、上司の方々が作成したコードはとてもレベルが高く、解読しているときは常にパンク状態に陥っています。
SharePointカスタマイズ
自己紹介はさておいて、私が普段触っているSharePointポータルサイトのちょっとした便利機能を紹介します。
SharePointにはリストをカスタマイズする「列の書式設定」というものがあります。
JSONを挿入することにより、表示形式を設定することができるというものです。
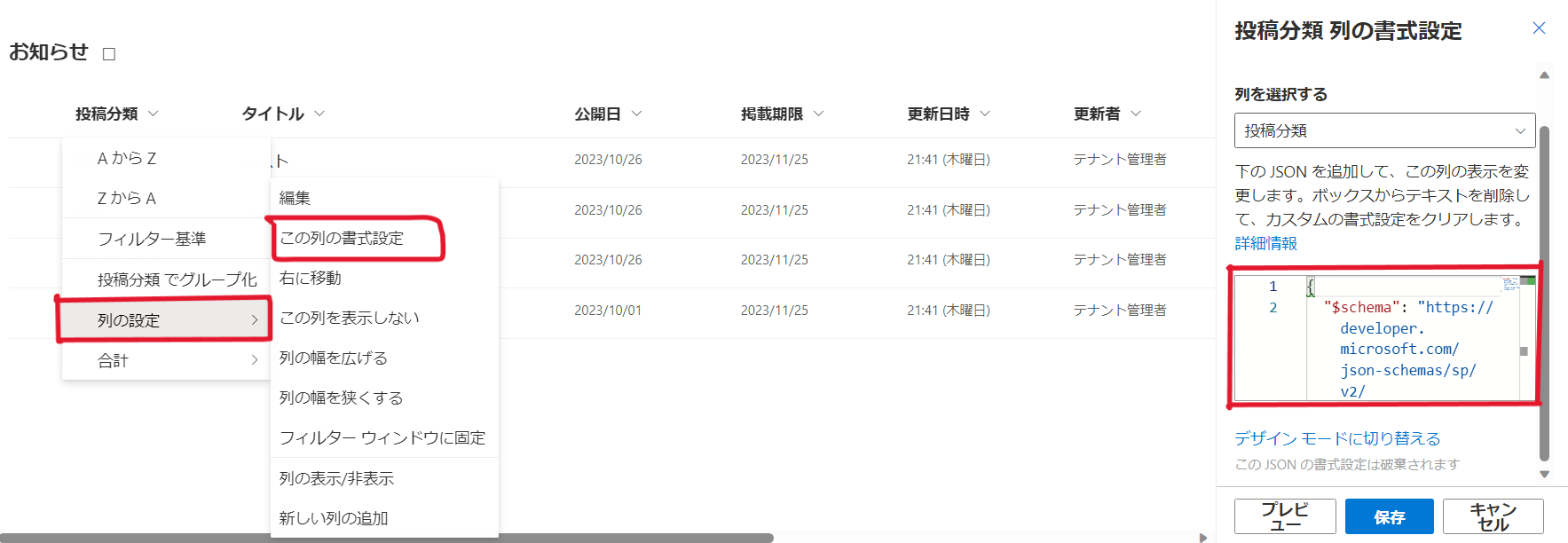
[列の設定] から [この列の書式設定] を選択し、画面右側に出てくる赤枠の部分にJSONを追加します。
【Before】カスタマイズ前

【After】カスタマイズ後
このように、分類項目に分けて色の表示を変更したり、公開日から7日以内の投稿のタイトルに「New」を表示したり様々なカスタマイズが可能になります。
分類項目だけでも色分けされていれば、だいぶ見やすさがUPしていると思います!
JSONを使いこなすことができるとSharePointの表現の幅が広がるので、私自身ももっと学んでいかなければいけないと感じています。
この他にもJSONを用いたデザインカスタマイズの方法はたくさんありますが、また次回以降に紹介させていただければと思います。
ページワンではMicrosoft 365 導入支援サービスを行っておりますので、お問い合わせフォームよりご連絡ください。
最後までご覧いただきありがとうございました!ではまた。