
SharePointリスト 入力フォームのカスタマイズ方法
皆さんこんにちは、今週のブログはT.S.が担当させていただきます。
今回はSharePointについての記事になります。
以前、SharePointリストの外観についてJSONを使用することで外観の拡張が実現可能という内容の記事を投稿しましたが、今回はSharePointリストの入力フォームのカスタマイズを発見しましたのでご紹介させていただきます。
JSONを使用したカスタマイズ方法
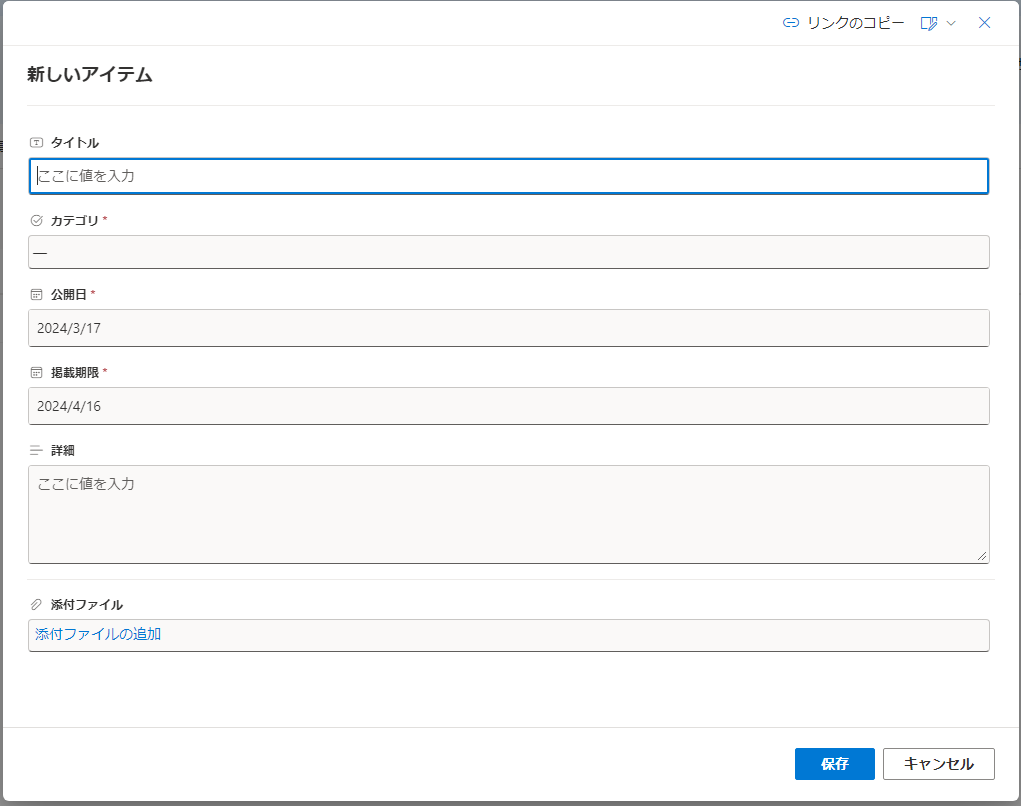
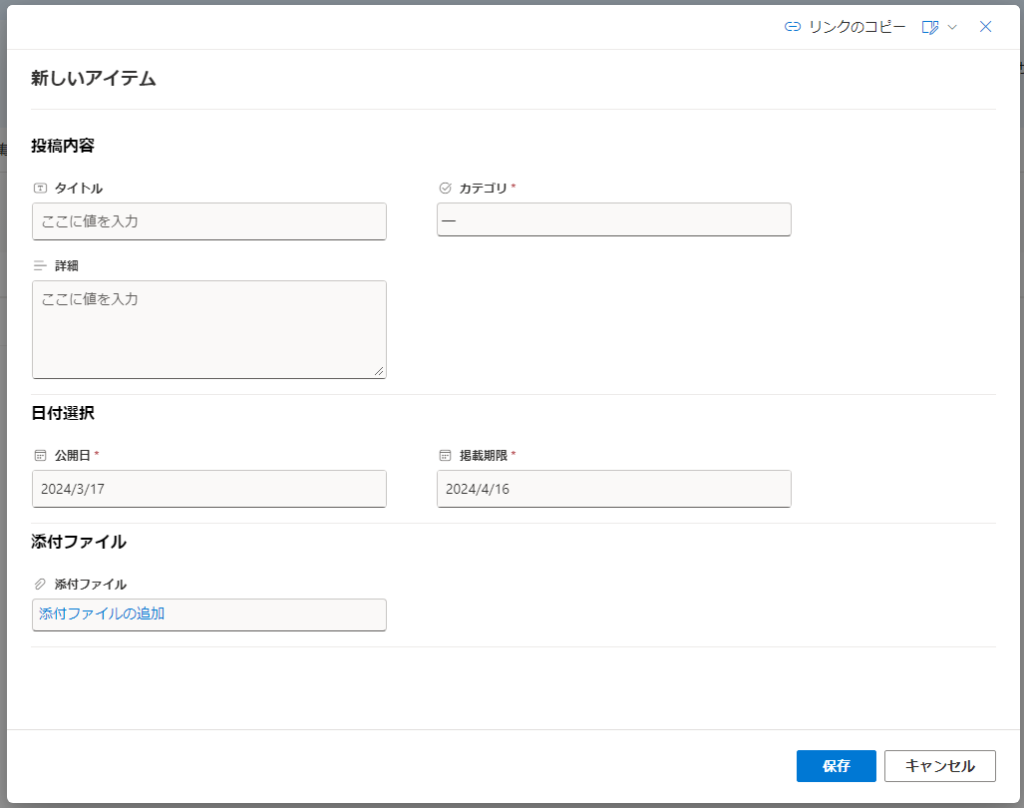
こちらは通常のリストの入力画面です。

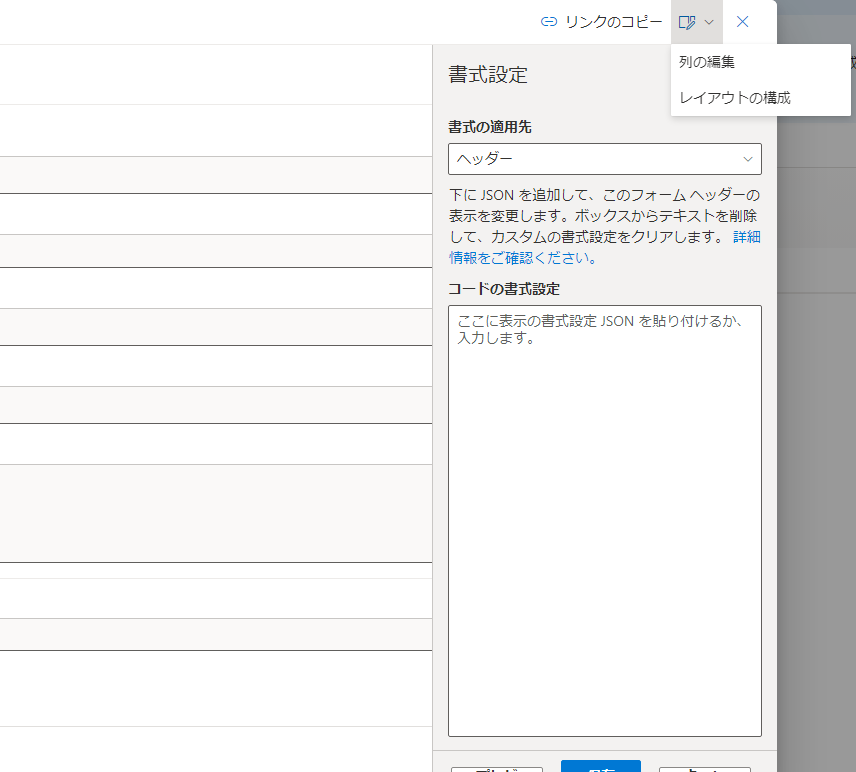
入力フォームの右上からフォームの編集ボタンをクリックし、レイアウトの構成をクリックします。

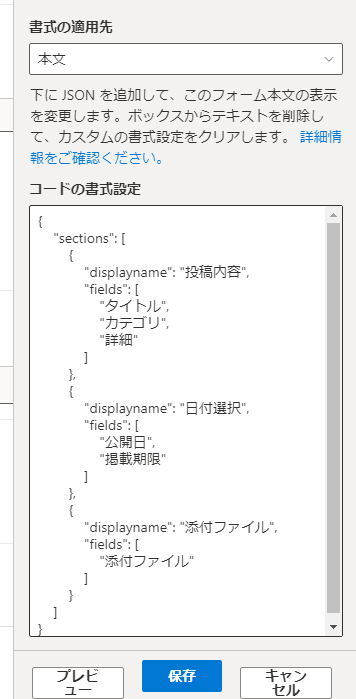
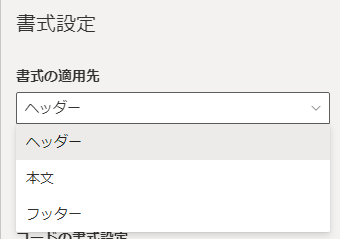
書式の適用先で本文を選択し、

上記のようなJSONを入力し保存をクリックします。
このJSONコードはいくつかのセクションを設けてその中に入力項目を割り当てています。

これで入力フォームのカスタマイズが完了です。
終わりに
今回はSharePointリストの入力フォームのBody部分のカスタマイズをご紹介させていただきました。
入力項目が多い場合はこのようにいくつかのセクションで分割することで見やすさがUPすると思います。
今回はBody部分のカスタマイズをご紹介でしたが

書式の適用先を見ていただければ分かるように、ヘッダーとフッター部分のカスタマイズも可能になりますので、情報収集してまた皆様へご紹介できればと思います。
最後までご覧いただきありがとうございました。

