
Power Apps キャンバスアプリのコードビュー機能の確認
コードビューは各コントロールをコードで確認できる機能です。コードを書くことなくアプリを設計できるのが特徴のMicrosoft Power Appsですが、そうはいってもあると何かと便利な機能かと思います。
※コードビュー機能は本記事投稿時点でプレビュー機能です。ご利用の際には最新の情報をご確認ください。
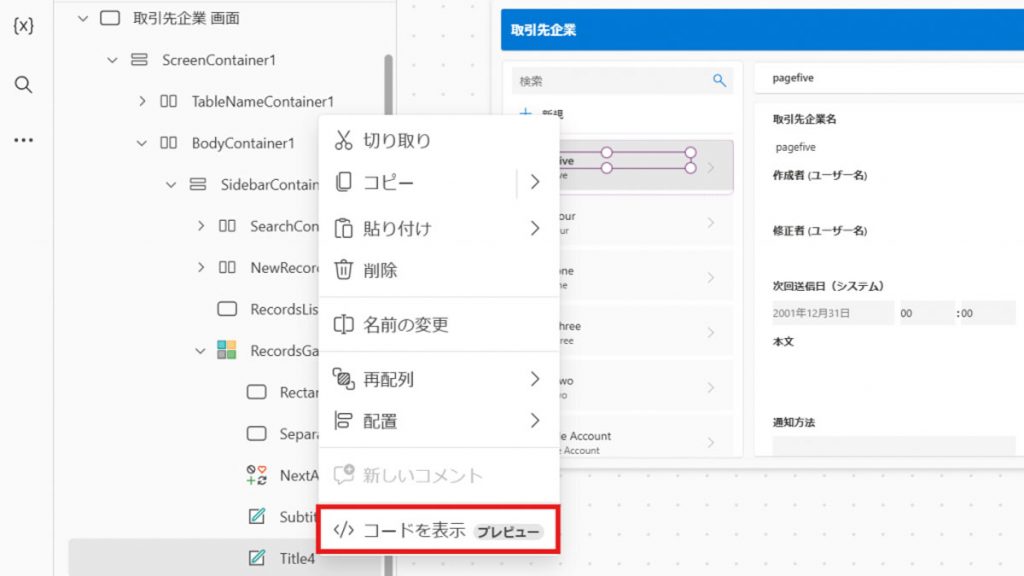
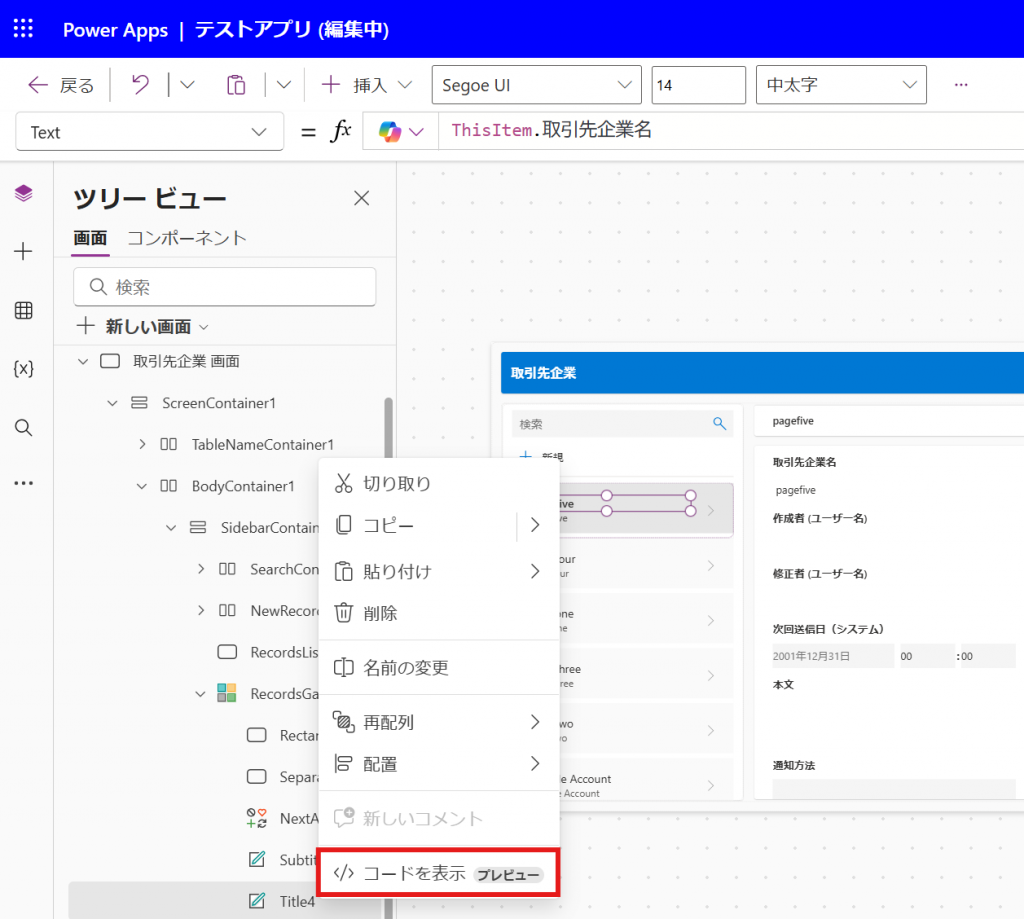
使い方は、Power Apps Studioでアプリを開き、ツリービューまたは画面上のコントロールを右クリックし、「コードを表示(プレビュー)」をクリックします。

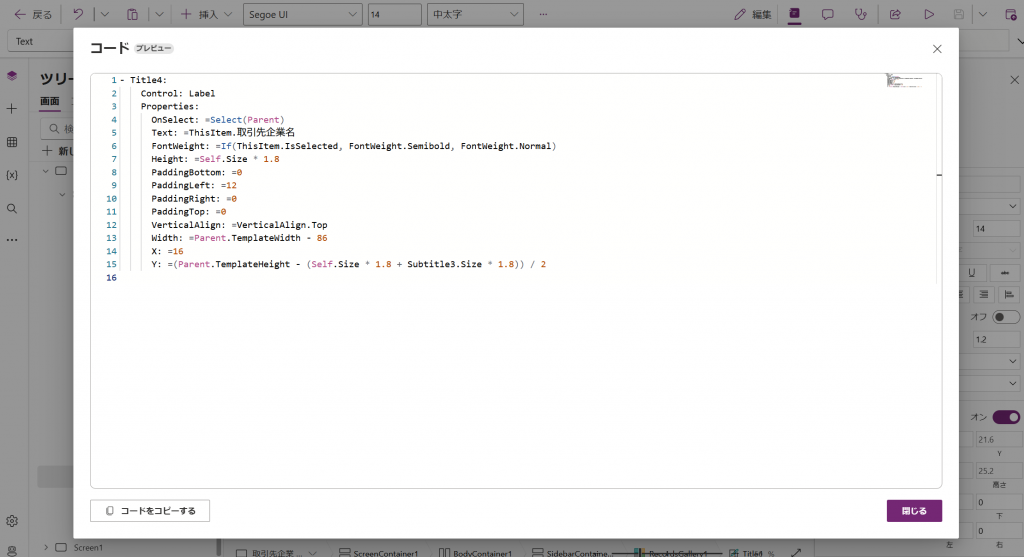
コードが表示されます。プロパティがまとめて確認できて便利そうです。
なお式にエラーがあってもコードビューには何も表示されませんでした。

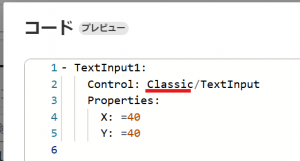
テキスト入力やボタンなどクラシックとモダンそれぞれにコントロールがある場合は、クラシックの方にClassicと表示されていました。

また、すべてのプロパティが表示されているわけではなく、何かしら変更のあったプロパティが表示対象のようです。
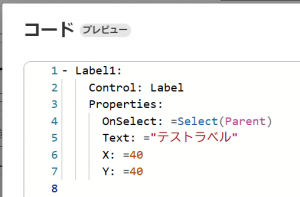
以下は新しく追加したばかりのラベルのコードです。2つ前の画像のラベルのコードと比較すると、表示コードがかなり少ないです。

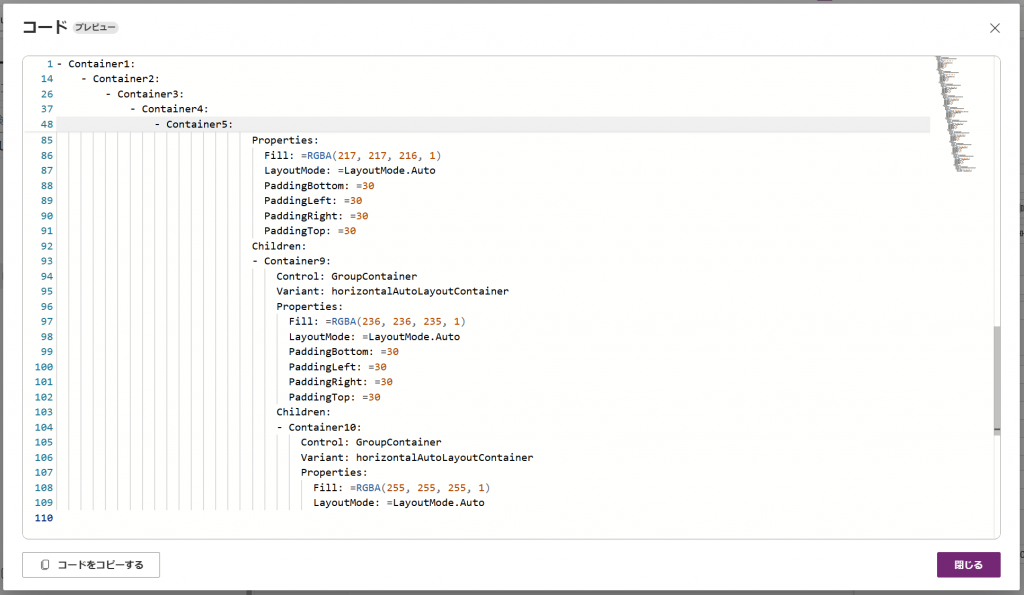
別のコントロールを内包するコントロールのコードを表示すると、自身とすべての子コントロールのコードが表示されます。
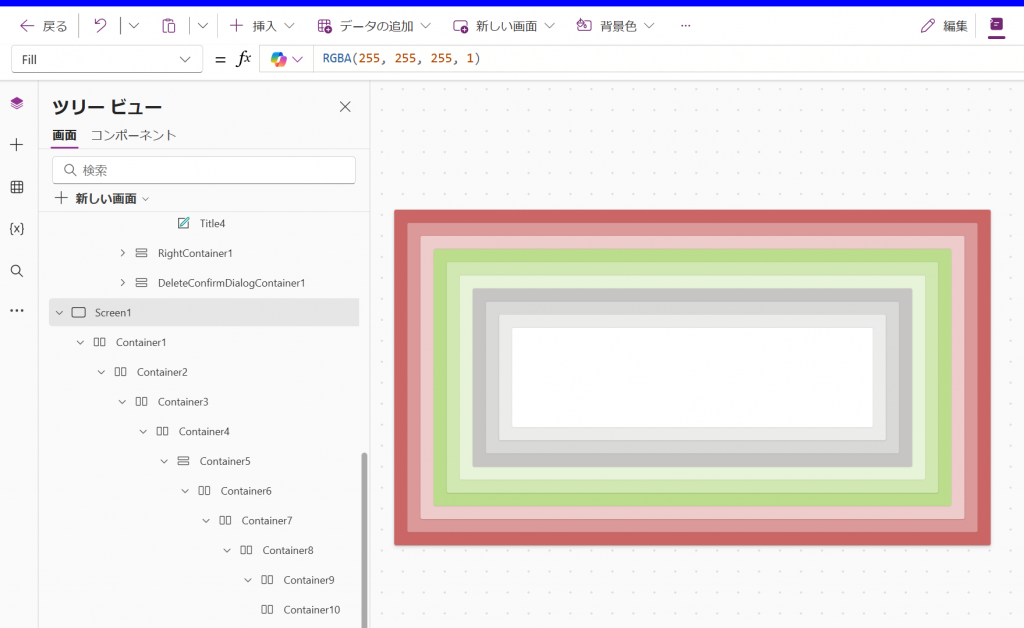
例:コンテナーの中にひたすらコンテナーを作成

↓↓
一番上のコンテナーのコードを表示したところ、一番下のコンテナーのコードまで表示されました。

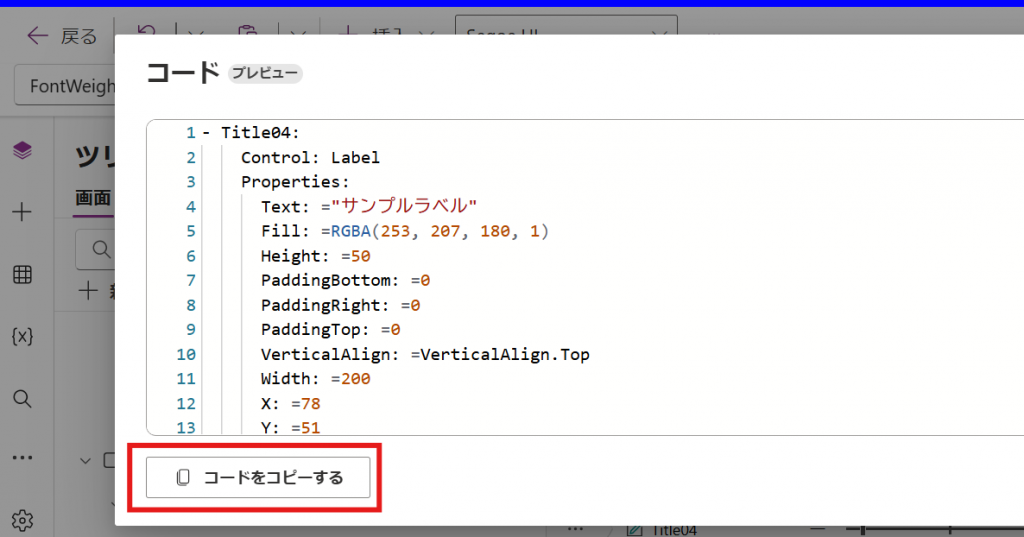
コードビューではコードの編集はできませんが、下部にある「コードをコピーする」をクリックすると、コードのコピーが可能です。

コピーしたコードを貼り付けるとコントロールのコピーが作成できます。
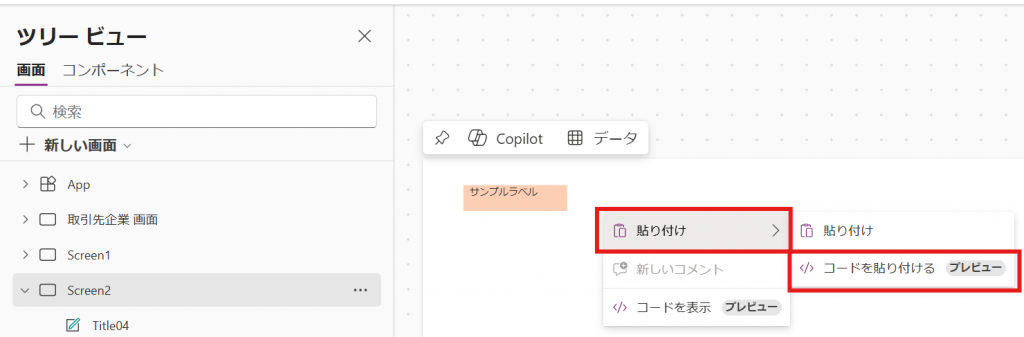
貼り付けは画面上で右クリックし、「貼り付け」→「コードを貼り付ける」の順にクリックします。

ちなみに以前からコントロールにはコピー機能が存在します。
2つのコピー結果を見比べてみましたが違いはないようでした。
本日は以上です。ありがとうございました。

