
どうもこんにちは。
やっとこさ血まみれキャンペーン週間から帰還した石山です。
今回は、提案書作成思考の話はおやすみして「デザイン」についてすこし話してみます。
三流ポンコツデザイナーの戯言ですが、しばしお付き合いください。
デザインとは
❝ デザインという行為は、
バランスへの抵抗を正当化することである ❞
これは 21世紀初頭に T.Ishiyama(1976~) 氏が言った言葉です。
ピンと来ないかと思いますが、
あえて更に面倒くさい言い方をするならば
均等均一なバランスに対して、
いかに崩し、その崩しの理由をもっともらしく説明する(こじつける)事です。
デザインは、ただ創造物を作って放っぽり出しただけでは、ただの「バランスの悪い何か」や「違和感のある何か」でしかありません。その創造物について、なぜこの配置なのか配色なのかといった要素を、それを評価する人にとって意味のある(利益のある)バランスであることを説明し、納得してもらえることではじめてデザインとして成立するのです。
『 黄金比 』 は崩しのこじつけだった?
現代において、「黄金比」なんて言葉が、デザイン界のパワーワードとしてもてはやされていたりしますが
この言葉も、かつてのの美術家が自分の創作物に用いた「崩し」をもっともらしく説明するために捏造した、所謂「バズワード」の一種であったのではないかという説が(主に私の頭の中に)あります。
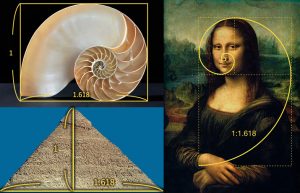
 『 オウムガイの螺旋の拡張比率が黄金比 「 1:1.618 」 』
『 オウムガイの螺旋の拡張比率が黄金比 「 1:1.618 」 』
これは、たしかに美しい螺旋で「なるほど!」と理解できますが、
『 ミロのヴィーナスの臍から上下の比率が 黄金比 』(なんでヘソ?)
『モナリザの構図バランスが 黄金比』(なんだかすごく曖昧)
だいぶ怪しくなってきます。
『 ピラミッドの縦と横の比率が 黄金比 』
なんて話も有名ですが、
実は、1:1.618の比率のピラミッドは存在しません。有名なクフ王のピラミッドですら「1:1.57」 と黄金比ではなく、その他のピラミッドを見ても1:1.4 ~ 1:2.1 と 実に様々で黄金比を元にしたとは言えないのが現実だったりします。
しかし、「1:1.618」の比率を持ち出し、自分の創作物の崩しを説明したかつての偉人が、太古からの生物「オウムガイ」を筆頭に、ピラミッド、ミロのヴィーナス、モナリザ、と錚々たる面々をその中にこじつけた事で人々の心を打ち、
「素晴らしい比率だ!」
と多くの美術家の中で広まることとなり、様々な創作物に黄金比が活用されはじめて現在に至るというわけです。
そうなると、今まで記憶したものの中で最も平均的なものを美しいと感じてしまう性を持つのが人間です。
黄金比に溢れた現代において、『 黄金比 = 美しい 』 の感覚が既成事実として刷り込まれ否定できなくなってしまったというのが、黄金比のカラクリなのではないかと勝手に考えています。
最も美しいデザインとは何か
いきなり脱線しましたが、話を戻します。
「デザインはバランスへの抵抗」と冒頭で話しましたが、
実は、最も美しいデザイン、つまり誰が見ても美しいと思えるデザインとは、バランスへの抵抗をしないデザインです。
上下左右四隅全て均等中道で説明の必要が無いくらいバランスが取れている状態の創作物が最も美しいデザインと言えます。
みなさんが目にするもので代表的な例をあげると、
 Apple社の「iPhone」
Apple社の「iPhone」
のデザインプロダクトもその類です。形状にしても色使いにしてもバランスへの抵抗を極限まで排除し、誰もが「良い!」と思える均等化された見た目を追求したデザインです。
デザイナー界隈から「ずるい」といった声も聞こえて来る程の潔さ。
しかし、そのゆるぎない均等さが故に、多くの人に愛されるプロダクト製品となっています。
 他には「日本の国旗」なんかも正にそうです。
他には「日本の国旗」なんかも正にそうです。
白い「四角」の中に、均等な余白をもって赤い「丸」が配置されており、これを見てバランスが悪いと思う人はまず居ません。丸の大きささえ間違えなければ、誰がやっても失敗しようのないデザインです。
このようなデザインはシンプルで、決まりごとがたったひとつ「均等」しかないため、短時間に一定のクオリティで説明補足の少ないデザイン創作が可能です。
もしあなたが、何らかのデザイン作業を割り振られ、時間が無く、それなりのクオリティを求められるといった場合には、均等で色数も抑えた潔いバランスを意識してみましょう。迅速で失敗のないデザインを仕上げることが出来上がるハズです。
デザイン版よりワイヤフレーム版のほうが良く見える?
実際に、システムのインターフェイスなどの提案案件において、
「ワイヤーフレームの状態では良く見えたのに、色やディテールが付加がされたデザイン版を見たら違和感がある」といった経験をされた事がある人は多いと思います。この感覚はまさにそれで、ワイヤーフレームは色数も少なく、シンプルに各エリアの中で均等にオブジェクトが配置されており、バランス的な抵抗が少ない状態のものです。このため、違和感のない見た目に感じやすいのです。
違和感を感じたデザイン版は、デザインの制作者側から 色やディテールの意味付けの情報を得ることではじめて違和感を拭い、その価値を見いだせる。そういうものなのです。
崩しのデザインとは
実際のデザインの現場では、
シンプルに均等中道バランスだけが許される案件はそうそうありません。
あえてバランスを崩すことでデザインとして成立させなければならないケースがほとんどです。
 分かりやすい例をあげると、アメリカ合衆国の国旗です。
分かりやすい例をあげると、アメリカ合衆国の国旗です。
左上の隅だけに小さい四角があり、その中にいくつかの星、その外側には何故か横向きの赤いストライプ模様が配置されています。
バランスの観点から見ると、均等感の無いデザインのようにも見えかねません。しかし、ご存知のように、このデザインを構成する「星の数」「ストライプ」「配色」などのそれぞれの要素には、アメリカ合衆国国民が誇りと感じられるだけの確固たる意味付けがあり、結果として素晴らしいデザインであると多くの人々に支持されています。
黄金比がそうであったように崩しから生まれるデザインは、説明の必要がない均等なデザインよりも、多くの意味付けを内包できるという利点があります。本質を失うほどの説明だらけなデザインにならない様にさえ気をつければ、より相手に対して満足いただけるデザインを産むことができる手法であると言えます。
まとめ
 デザインとは、
デザインとは、
一見無謀かもしれない抵抗に対してゆるぎない意味を持たせることで
新たな重心とともに そこに無かったはずのバランスを創造する事です。
もし出来上がったデザインが評価されないという場合、それは抵抗と意味付けが合致していない、またはどちらかが足りていないという事です。
意味を元に崩すのもよし、崩したものに意味を後付するもよし。
結果として双方のバランスが合致した時に素晴らしいデザインというものは出来上がるものです。
ということで今回はここまで。
デザイン創作の話として考察した内容ですが、
何かに抵抗する必要がある時、道から逸れなければならない時、実は人生における様々な局面で役に立つ考え方かもしれません。
次回はおそらく 提案書関連の話 に戻る気がします。
お楽しみに。


